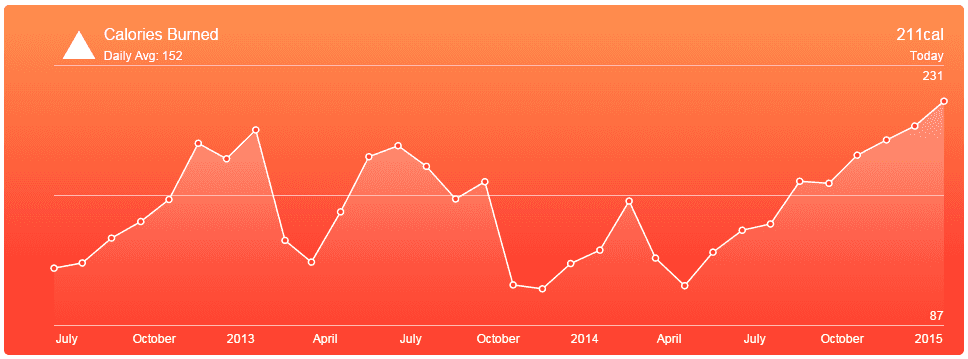
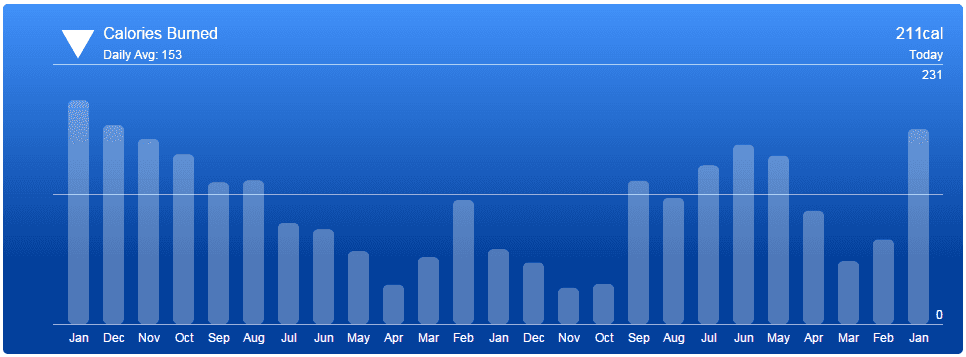
Last year Apple released their new collection of iPhones. One innovation of Apple which caught my eyes is the new health app. The dashboard with its health charts is appealing and well designed. Therefore I had to remake one of its components with D3.js. This is what you are going to achieve.